Richtext images zoom
This guide walks you through adding Fancybox functionality to images in Webflow's Rich Text element. You can enable individual image views or a sliding modal for images. Let's dive in! 🔥
Get started
Follow the simple steps below.
1. Installation
Add the following script to the body of your Webflow page or in settings custom code section if want to use on multiple pages:
<script src="https://cdn.jsdelivr.net/gh/kuzoki/webflow-helpers@main/kuzo-box.js"></script>
2. Add the Custom Attribute to the Rich Text
To enable Fancy box on images inside a Rich Text element, add one of the following attributes
- Select the Rich Text element in Webflow.
- Open the Settings Panel (gear icon ⚙️).
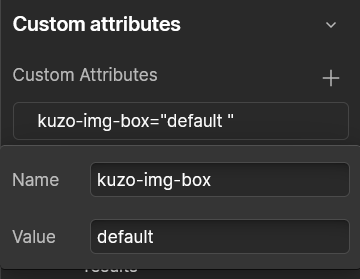
- Scroll down to Custom Attributes and click Add Custom Attribute.
- Set the name to
kuzo-img-boxand the value to eitherdefaultorslider.
Example

3. Example For the Options
The Default option: will open the image in a modal view. click bellow image to see the example.


The Slider option: will open the image in a slider view. click bellow image to see the example.


Final Step
Congratulations! You have successfully integrated the Richtext images zoom into your Webflow project. If you have any questions or need further assistance, feel free to reach out to us.
Happy designing!
More custom Webflow scripts
Check out these other power-ups to enhance your Webflow website.