CMS Pagination
Webflow is a fantastic tool for building websites, but it lacks a native option for number pagination in its CMS. This can be a significant limitation for users who want to provide a more user-friendly navigation experience on their websites.
In this guide, we will walk you through a simple workaround to implement number pagination in your Webflow project, allowing you to manage and display your content more effectively. Let's get started with guid! 🔥
Get started
Follow the simple steps below.
1. Installation
Add the following script to the body of your Webflow page or in settings custom code section if want to use on multiple pages:
<script src="https://cdn.jsdelivr.net/gh/kuzoki/webflow-helpers@main/kuzo-pagination.js"></script>
2. Set Up Collection List in Webflow
This is the most important step, consisting of the following:
-
Drag and drop the collection list element onto your Webflow page if it is not already there.
-
Activate Default Webflow Pagination:
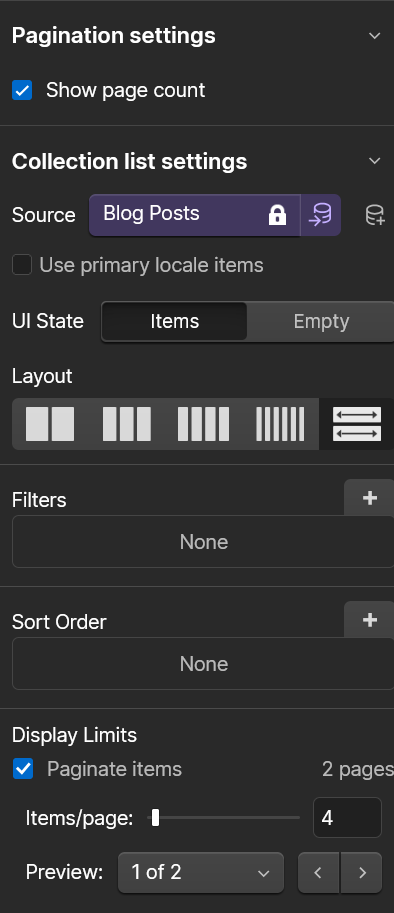
Activate the
Pagination itemsin the settings. also activate theShow page countoption. see the image below for more details.Example

-
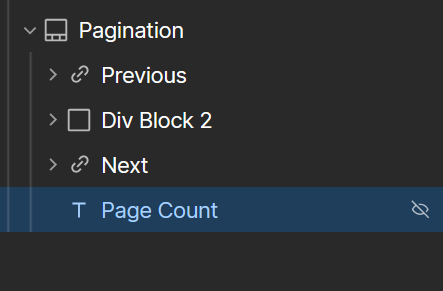
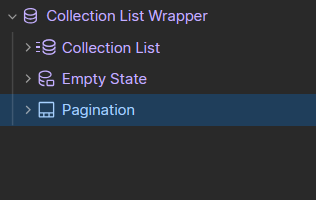
Notice the Pagination is generated :
Important:
The page count element is required for the code to function correctly. You can set its display to none, but avoid using visibility hidden as it is a crucial element.

-
Let's Add the necessary Attributes to finish the setup:
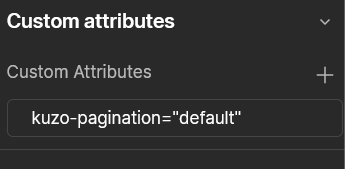
Go to the Pagination Item settings and add the following attributes:
kuzo-paginationThe value should be "default" or "balanced". Scroll down to see the example.
Example


-
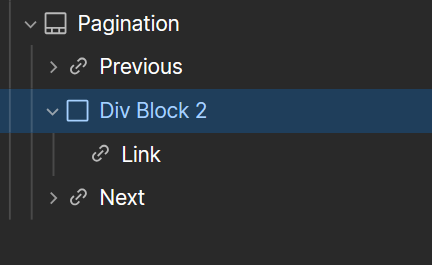
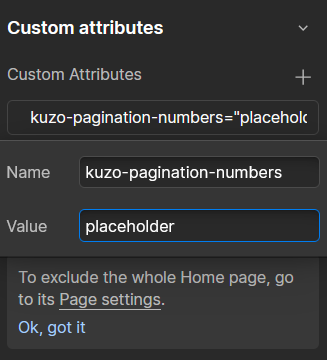
Add a div block with a link element. This will be the style you make for your buttons. Add the following attribute to the div block:
-
kuzo-pagination-numbers- The value of this will be "placeholder".
Example


-
3. Example For the Options (default & balanced)
Default:
Balanced:
4. Add Custom style to Your Webflow the pagination active and disabled state
Add the following code to the custom code section of your Webflow project to style the pagination component. This code highlights the active pagination number with a blue background and white text, and disables interactions on inactive pagination links by reducing their opacity and preventing clicks.
You can update or add additional styles as needed to match your design preferences:
<style>
[kuzo-pagination-numbers] a.active {
background-color: #007DB3;
color: white;
}
[kuzo-pagination-numbers] a.disabled {
pointer-events: none;
opacity: 0.9;
}
</style>
Final Step
Congratulations! You have successfully integrated the CMS Pagination into your Webflow project. If you have any questions or need further assistance, feel free to reach out to us.
Happy designing!
More custom Webflow scripts
Check out these other power-ups to enhance your Webflow website.
Richtext images zoom
Add a zoom functionality to images in your Webflow CMS richtext fields.
Learn more